웹 디자인 부담을 덜어주는 django-adminlte3 part-2
base.html 살펴보기.
base.html 아래 링크를 참고하여 템플릿에서 사용할 수 있는 블럭의 이름을 알 수 있다.
https://github.com/d-demirci/django-adminlte3/blob/master/adminlte3/templates/adminlte/base.html
먼저, 간단히 사이트 이름과 페이지 제목을 변경하고 싶다면, block title_outer를 설정한다.
project/templates/index.html 에 title을 설정하면 index.html을 상속받는 모든 페이지에 적용되며, test.html에 설정하면 test.html을 사용하는 페이지에만 적용된다.
index.html에 적용하는 경우
{% extends 'adminlte/base.html' %}
{% block title_outer %}
<title>{% block title %}Chaser{%endblock %}</title>
{% endblock %}
test.html에도 적용된다.
{% extends '../index.html' %}
{% block content %}
test page...
{% endblock %}
이제 http://localhost:8000/test 에 접속하면 페이지 제목이 보인다.
만약 test.html의 제목만 바꾸고 싶다면, 아래와 같이 작성하면 적용된다. 즉, 기존의 title 블럭의 내용이 새로운 title 블록으로 대치된다.
{% extends '../index.html' %}
{% block title_outer %}
<title>{% block title %}Chaser - test page{%endblock %}</title>
{% endblock %}
{% block content %}
test page...
{% endblock %}
base.html을 살펴 보면, _styles.html, _main_header.html, _main_sidebar.html, _messages.html, _main_footer.html, _scripts.html 로 구성되는 것을 볼 수 있다.
사용자 css나 javascript가 있다면, project/templates/adminlte/lib/ 디렉토리 아래에, _styles.html, _scripts.html 파일을 만들고 해당 css나 javascript를 넣어주면 된다.
adminlte3 는 기본적으로 bootstrap을 사용한다. 사용자가 작성한 css나 스크립트를 사용하려면
먼저, project/templates/index.html 에 아래 내용을 추가한다.
{% block stylesheet %}
{% include './adminlte/lib/_styles.html' %}
{% endblock %}
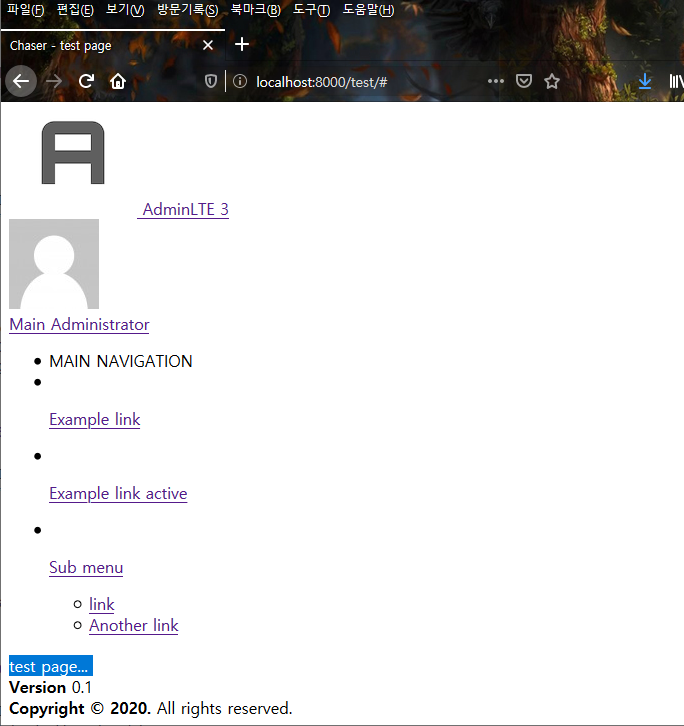
이제, project/templates/adminlte/lib/ 에 _styles.html을 만들고, 아무 내용없이 그냥 놓아둔다. 그러면, css 스타일이 없으므로 페이지는 아래처럼 보이게 된다.
이제, _style.html에 아래 내용을 추가해주면 원래 스타일이 적용되며, 만약, 직접 작성한 css 파일이 있다면 이 파일에 해당 내용을 추가해 주면 적용된다.
아래에서 {{block.super}}는 기존 내용을 상속받은 상태에서 추가적으로 css를 적용하는 경우이며, 이것이 없다면 기존 css대신 추가한 css가 적용된다.
{% extends 'adminlte/lib/_styles.html' %}
{% block styles %}
{{ block.super }}
{% endblock %}
즉, adminlte3의 css만 사용하려면, extends 하여 사용하고, 새로운 스타일을 사용하려면, block styles에 새로 작성한 내용을 사용, adminlte3의 css와 새로운 css를 동시에 사용하려면 block.super를 사용하면 된다.
위 링크의 base.html을 보면, 6개의 html 파일이 include된 것을 볼수 있다. 따라서, 프로젝트에서 사용할 index.html 은 아래와 같이 작성할 수 있다.
{% extends 'adminlte/base.html' %}
{% block title_outer %}
{% endblock %}
{% block stylesheet %}
{% include './adminlte/lib/_styles.html' %}
{% endblock %}
{% block nav_header %}
{% include './adminlte/lib/_main_header.html' %}
{% endblock %}
{% block nav_sidebar %}
{% include './adminlte/lib/_main_sidebar.html' %}
{% endblock %}
{% block messages %}
{% include './adminlte/lib/_messages.html' %}
{% endblock %}
{% block nav_footer %}
{% include './adminlte/lib/_main_footer.html' %}
{% endblock %}
{% block javascript %}
{% include './adminlte/lib/_scripts.html' %}
{% endblock %}
다른것은 복잡하니, 일단 footer의 내용중 버전을 바꿔보며 part-2를 마무리하겠다. 수정전의 version은 아래 그림처럼 0.1이다.

project/templates/adminlte/lib 디렉토리에 해당 파일이 없으면 base.html의 내용이 상속된다.
project/templates/adminlte/lib/_main_footer.html 파일을 만들고 아래 내용을 작성한다.
{% extends 'adminlte/lib/_main_footer.html' %}
{% block nav_footer %}
{% block footer_right %}
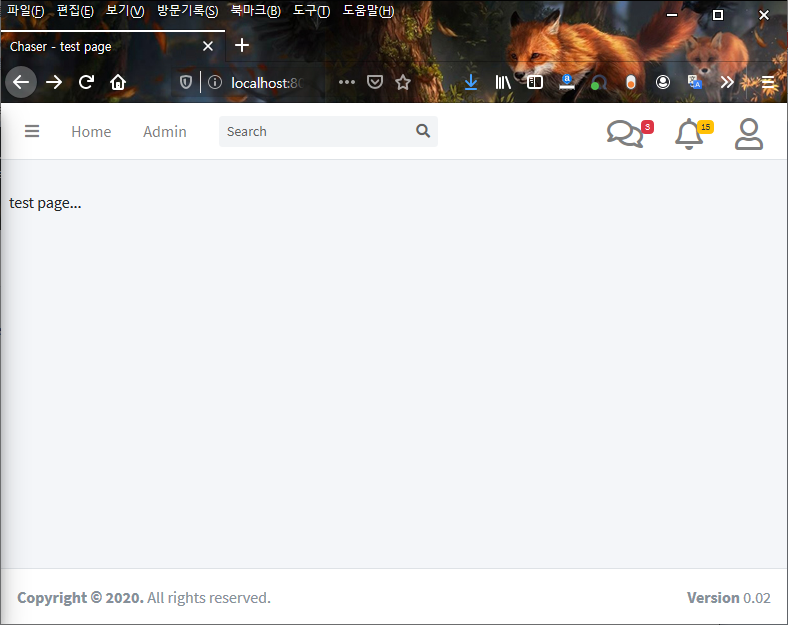
<b>Version</b> {% block version %}0.02{% endblock %}
{% endblock %}
{% endblock %}
copyright를 변경하려면, block footer_left 의 내용을 변경해야한다. (이것은 django-adminlte2 문서를 참조하거나 소스파일 https://github.com/d-demirci/django-adminlte3/blob/master/adminlte3/templates/adminlte/lib/_main_footer.html 을 참고한다.
이제 확인해보면 버전만 0.02로 바뀐 것을 볼 수 있다.
part-3 에서는 django-mptt 와 django-adminlte3 을 이용하여 sidebar tree 메뉴를 만들어 보도록 한다.