웹 디자인 부담을 덜어주는 django-adminlte3 – 1부
adminlte는 다양한 기능을 제공하는 웹템플릿으로 많은 개발자들이 사용한다. 다양한 기능을 편리하게 사용할 수있는 장점이 있으나, 많은 개발자들이 사용하므로 디자인이 비슷하다는 단점이 있다.
adminlte는 현재 버전3 까지 나와 있다.
* 작업환경
python: 3.6
django: 3.0
os: windows 10
1. 설치 및 설정
설치
pip install django-adminlte3
설정
django project 의 settings.py에 app을 등록한다.
이때, 순서가 중요하다. adminlte3 이 adminlte3_theme보다 먼저와야 하며, 이 두 app은 django.contrib.admin 이 전에 설정해야한다.
INSTALLED_APPS = [
# installed 3rd party app
'adminlte3',
'adminlte3_theme',
# 아래부터는 django 기본 설정 app
'django.contrib.admin',
'django.contrib.auth',
....
]
manage.py collectstatic 명령을 내리면, static 디렉토리에 필요한 파일들이 복사된다.
manage.py collectstatic
만약 아래와 같은 오류가 발생한다면,
django.core.exceptions.ImproperlyConfigured: You're using the staticfiles app without having set the STATIC_ROOT setting to a filesystem path.
project/settins.py에 아래 내용이 있는지 확인해 보고, 없으면 추가해준다.(STATIC_ROOT 변수가 설정되지 않았을 것이다)
STATIC_URL = '/static/'
STATIC_ROOT = (os.path.join('static'))
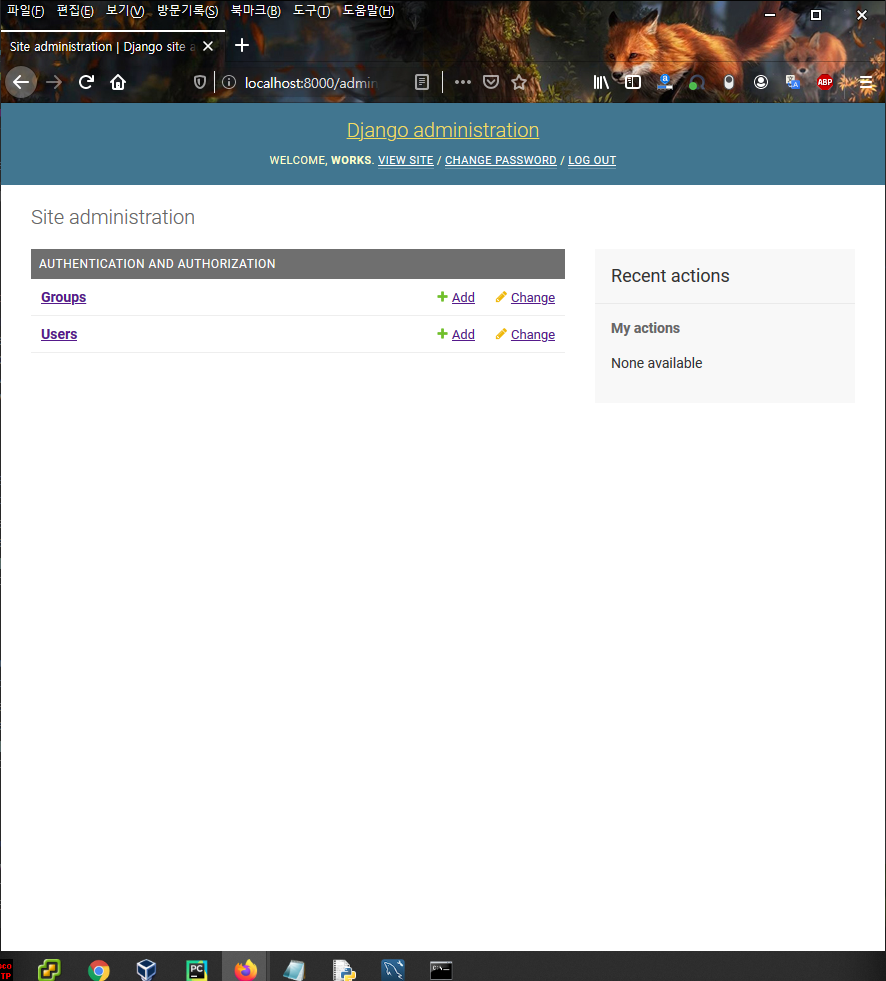
이제 manage.py runserver를 실행하고 http://localhost:8000/admin 에 접속하면, adminlte 템플릿이 적용된 것을 볼 수 있다.
2. 사용자 app에 adminlte3 적용하기.
먼저, 새 앱을 만들고, project/settings.py 에 app을 등록한다.(여기서 app 이름은 chaser)
manage.py startapp chaser
project/settings.py
INSTALLED_APPS = [
# created app by user...
'chaser.apps.ChaserConfig',
...
]
project/urls.py에 아래 내용을 추가해준다.
from django.urls import path, include
urlpatterns = [
path('', include('chaser.urls')), # Add this...
path('admin/', admin.site.urls),
]
project/chaser/urls.py 파일을 만들고 아래 내용을 등록한다.
from django.urls import path
from .views import TestView
urlpatterns = [
path('test/', TestView.as_view(), name='test'),
]
project/chaser/views.py 파일에 위에 등록한 TestView를 작성한다. 테스트용 뷰는 단순히 템플릿을 보여주는 역할을 하도록 할 것이다.
from django.views.generic import TemplateView
class TestView(TemplateView):
template_name = 'test.html'
project/templates 디렉토리를 만들고, 아래 내용으로 test.html 파일을 만든다.
this is test page...
이제, 웹브라우저를 열고 http://localhost:8000/test 로 접속하여 위에서 작성한 내용이 잘 보이는지 확인한다.
내용이 잘 보인다면, adminlte 템플릿을 적용하기위해 index.html 파일을 아래와 같이 작성한다.
project/templates/index.html
{% extends 'adminlte/base.html' %}
{% block content %}
{% endblock %}
그리고, 이전에 작성했던 test.html 파일이 index.html 파일을 상속하도록 아래와 같이 작성한다.
project/templates/test.html
{% extends 'index.html' %}
{% block content %}
test page...
{% endblock %}
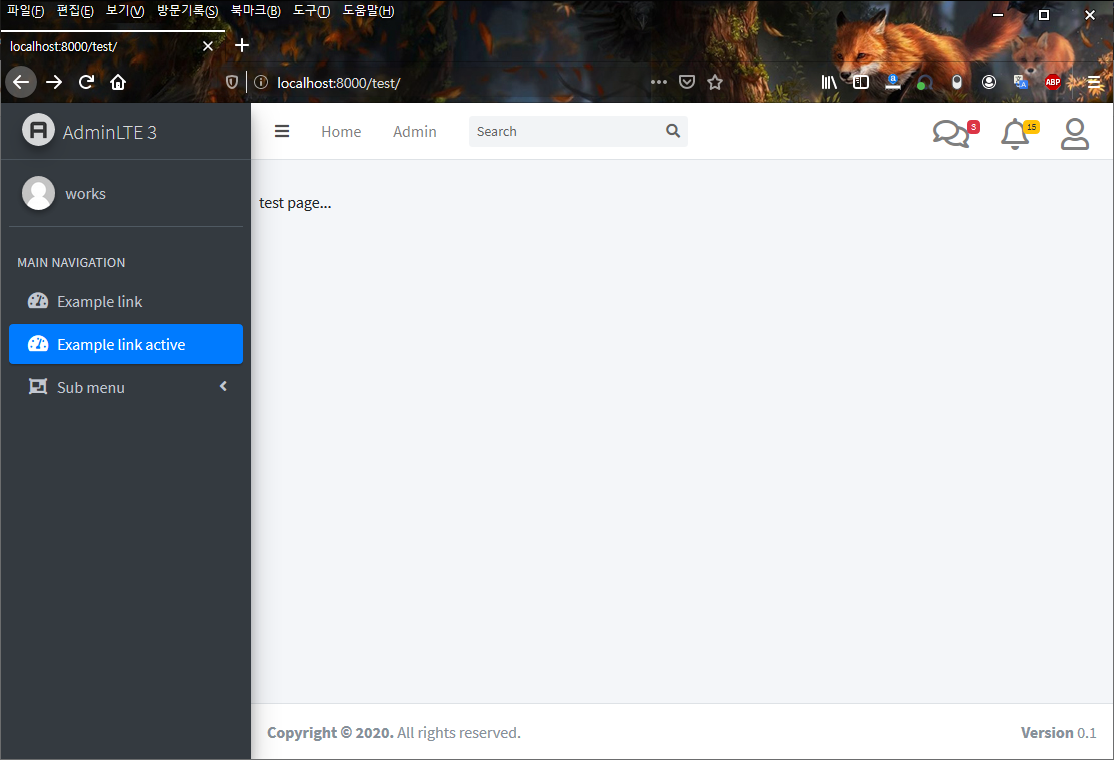
이제 다시 http://localhost:8000/test로 접속해 보면, 아래처럼 adminlte3 템플릿이 적용된 화면을 볼 수 있다.
그런데, 위의 화면을 보면 왼쪽의 사이드바(메뉴)에 원치않는(?) 메뉴들이 보임을 알 수 있다. part-2 에서 헤더, 풋터, 사이드바 등을 커스터마이징하는 방법을 다루도록 하겠다.
기타사항:
django-adminlte3은 이 글을 작성한 시점에서 documents가 제공되지 않고 있다. 위의 템플릿은 django-adminlte2를 참고하여 작성했음 기록해 둔다.
django-adminlte3 documents : https://django-adminlte3.readthedocs.io/
django-adminlte2 documents : https://django-adminlte2.readthedocs.io/en/latest/